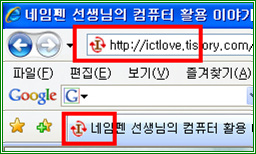
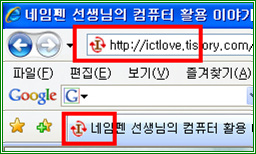
블로그나 홈페이지의 경우 주소창에 예쁜 아이콘 형태의 파비콘을 볼 수 있다. 단순히 작은 그림이지만 무척이나 인상깊다.

검색을 통해 알아본 결과 파비콘을 만들 수 있는 사이트를 소개한 사이트를 볼 수 있었다. 그러나 파비콘을 만드는 것은 했는데 문제는 티스토리에 파비콘을 등록해도 나타나지 않는다는 것이다. 그래서 좀더 자료를 찾아본 결과 정리할 필요가 있어 조금 더 자세히 설명할 필요가 있어 글을 올린다.
파비콘을 만들기 위해 먼저 자신이 사용할 이미지를 제작해야 한다. 이미지 저작툴을 사용할 수 있지만 간단한 것이라면 그림판도 상관없다.
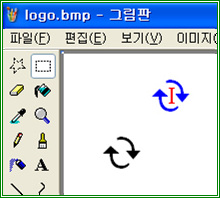
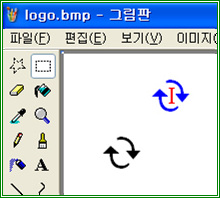
① 먼저 윈도우의 그림판을 실행하고 이미지를 제작한다.

② 제작된 이미지 저장한다.
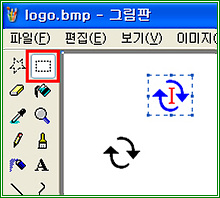
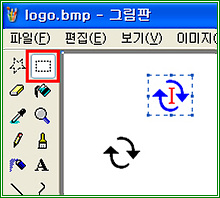
☞ 사각형 선택툴을 이용하여 이미지의 영역을 선택하고 메뉴 중 '편집'→'선택 영역 저장(O)...'을 클릭하여 이미지를 저장한다.

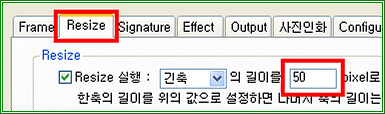
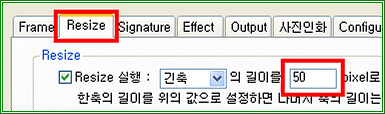
③ 다른 이미지 편집툴을 이용하여 크기를 조절한다.(가로 세로 48픽셀 이하)
☞ PhotoWorks나 와우이미지에디터등을 이용하여 크기를 줄인다. 아래는 PhotoWorks를 활용하여 이미지 크기를 줄인 모습이다.

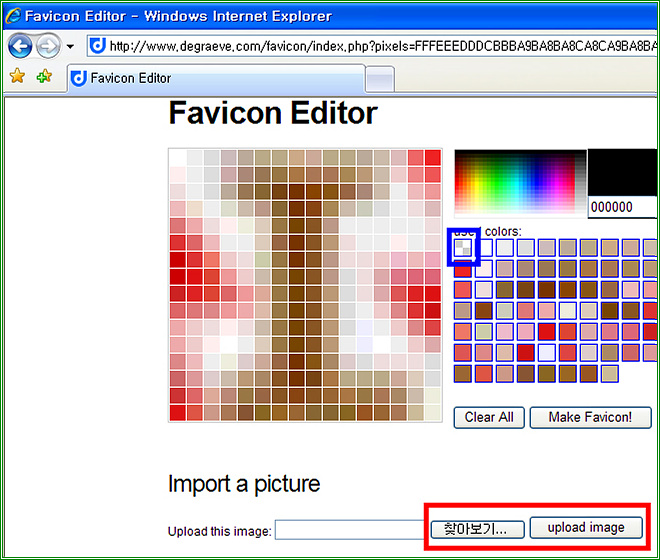
④ 'http://www.degraeve.com/favicon/' 로 이동합니다.
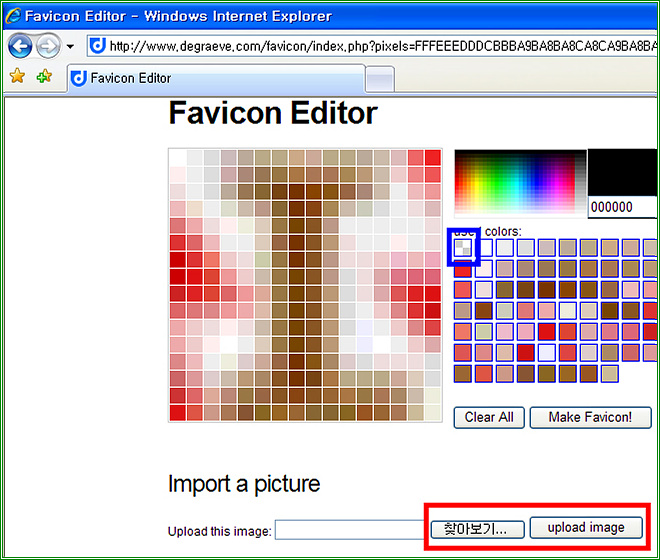
☞ '찾아보기'와 'upload image'를 통해 파일을 업로드 시키고 투명하게 만들기 위해 파란색 작은 사각형을 선택하여 주변을 투명하게 만들어 줍니다. 그러면 깔끔해 집니다.

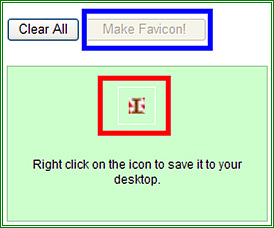
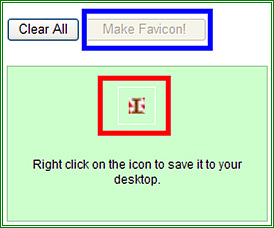
⑤ 'Make Favicon!'을 클릭하여 파비콘을 생성하고 생성된 파비콘에 오른쪽 마우스 '다른 이름으로 사진 저장'을 클릭하여 바탕화면에 다운받는다.

⑥ 이제 부터가 문제이다. 보통 여기까지는 문제없었지만 티스토리의 경우 스킨편집을 하지 않아 파비콘이 뜨지를 않았다. 'http://www.degraeve.com/favicon/'에 따르면 화면 밑에 <head>과 </head> 사이에 한줄 ' <LINK REL="SHORTCUT ICON" HREF="http://www.yourwebsite.com/favicon.ico" /> ' 추가시켜야 함을 일러주고 있다.
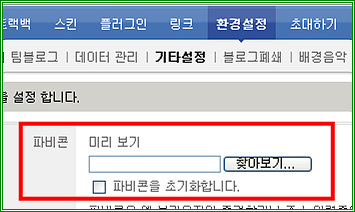
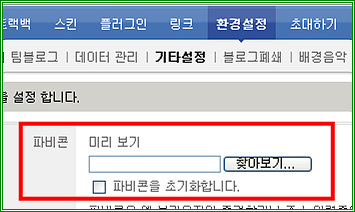
⑦ 이제 본인의 티스토리로 와서 '관리자'→'환경설정'→'기타설정'을 통해 제작된 파비콘을 등록한다. 이때 파일명은 '파일명.ico'의 확장자를 가진다.


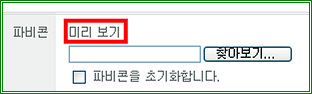
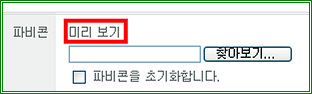
⑧ 미리보기를 클릭하여 파비콘이 등록된 주소를 복사한다.

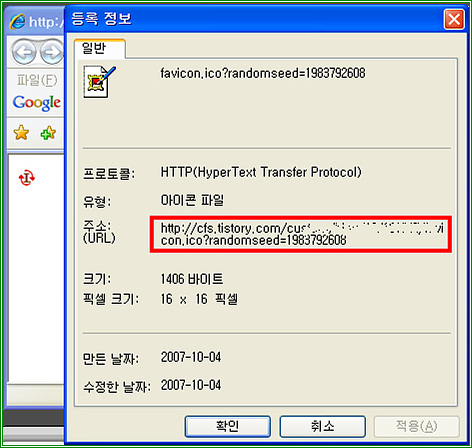
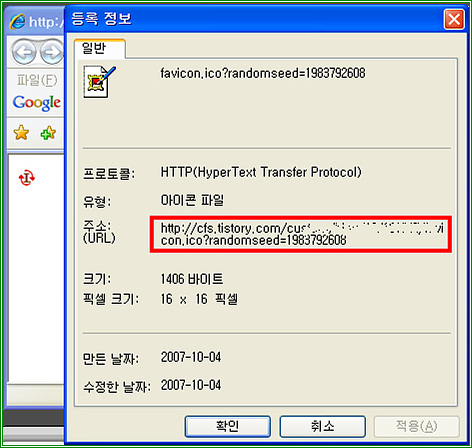
⑨ 작은 이미지의 등록 정보를 확인하여 주소를 복사한다.(빨간색 사각형 부분)

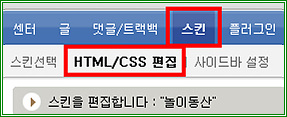
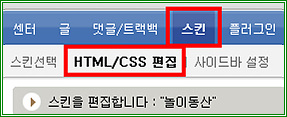
⑩ 관리자 모드에서 '스킨'→'HTML/CSS 편집'을 클릭한다.

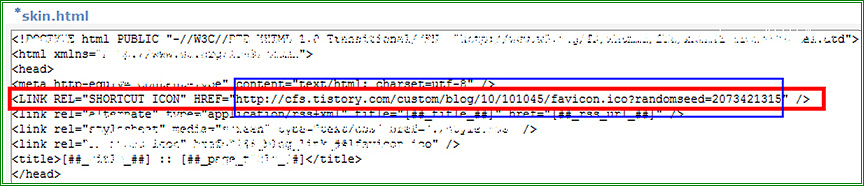
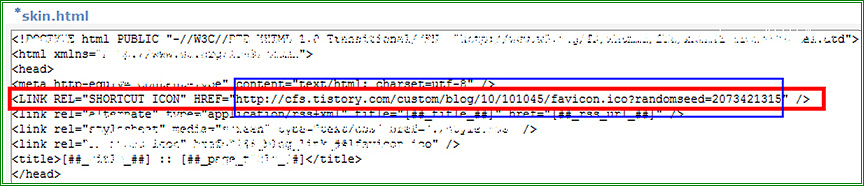
⑪ '6번'에서 복사했던 ' <LINK REL="SHORTCUT ICON" HREF="http://www.yourwebsite.com/favicon.ico" /> '를 <head>과 </head> 사이에 추가한다.(빨간색 부분) 그리고 마지막으로 'http://www.yourwebsite.com/favicon.ico' 주소 부분을 '9번'에서 복사한 주소로 대치한다.(파란색 부분)

⑫ 페이지 맨아리 '미리보기'를 통해 확인하고 이상이 없으면 '저장하기'를 클릭하여 저장한다.

파비콘이 탑재된 블로그
검색을 통해 알아본 결과 파비콘을 만들 수 있는 사이트를 소개한 사이트를 볼 수 있었다. 그러나 파비콘을 만드는 것은 했는데 문제는 티스토리에 파비콘을 등록해도 나타나지 않는다는 것이다. 그래서 좀더 자료를 찾아본 결과 정리할 필요가 있어 조금 더 자세히 설명할 필요가 있어 글을 올린다.
파비콘을 만들기 위해 먼저 자신이 사용할 이미지를 제작해야 한다. 이미지 저작툴을 사용할 수 있지만 간단한 것이라면 그림판도 상관없다.
① 먼저 윈도우의 그림판을 실행하고 이미지를 제작한다.

그림판을 이용한 파비콘 이미지 만들기
② 제작된 이미지 저장한다.
☞ 사각형 선택툴을 이용하여 이미지의 영역을 선택하고 메뉴 중 '편집'→'선택 영역 저장(O)...'을 클릭하여 이미지를 저장한다.

완성된 파비콘 이미지 저장하기
③ 다른 이미지 편집툴을 이용하여 크기를 조절한다.(가로 세로 48픽셀 이하)
☞ PhotoWorks나 와우이미지에디터등을 이용하여 크기를 줄인다. 아래는 PhotoWorks를 활용하여 이미지 크기를 줄인 모습이다.

PhotoWorks를 활용한 이미지 크기 줄이기
④ 'http://www.degraeve.com/favicon/' 로 이동합니다.
☞ '찾아보기'와 'upload image'를 통해 파일을 업로드 시키고 투명하게 만들기 위해 파란색 작은 사각형을 선택하여 주변을 투명하게 만들어 줍니다. 그러면 깔끔해 집니다.

'http://www.degraeve.com/favicon/' 를 활용한 파비콘 제작
⑤ 'Make Favicon!'을 클릭하여 파비콘을 생성하고 생성된 파비콘에 오른쪽 마우스 '다른 이름으로 사진 저장'을 클릭하여 바탕화면에 다운받는다.

제작된 파비콘 저장하기
⑥ 이제 부터가 문제이다. 보통 여기까지는 문제없었지만 티스토리의 경우 스킨편집을 하지 않아 파비콘이 뜨지를 않았다. 'http://www.degraeve.com/favicon/'에 따르면 화면 밑에 <head>과 </head> 사이에 한줄 ' <LINK REL="SHORTCUT ICON" HREF="http://www.yourwebsite.com/favicon.ico" /> ' 추가시켜야 함을 일러주고 있다.
⑦ 이제 본인의 티스토리로 와서 '관리자'→'환경설정'→'기타설정'을 통해 제작된 파비콘을 등록한다. 이때 파일명은 '파일명.ico'의 확장자를 가진다.

파비콘 이미지 예시

파비콘 등록하기
⑧ 미리보기를 클릭하여 파비콘이 등록된 주소를 복사한다.

등록된 파비콘 주소 복사하기1
⑨ 작은 이미지의 등록 정보를 확인하여 주소를 복사한다.(빨간색 사각형 부분)

등록된 파비콘 주소 복사하기2
⑩ 관리자 모드에서 '스킨'→'HTML/CSS 편집'을 클릭한다.

스킨 편집 준비
⑪ '6번'에서 복사했던 ' <LINK REL="SHORTCUT ICON" HREF="http://www.yourwebsite.com/favicon.ico" /> '를 <head>과 </head> 사이에 추가한다.(빨간색 부분) 그리고 마지막으로 'http://www.yourwebsite.com/favicon.ico' 주소 부분을 '9번'에서 복사한 주소로 대치한다.(파란색 부분)

HTML/CSS 편집
⑫ 페이지 맨아리 '미리보기'를 통해 확인하고 이상이 없으면 '저장하기'를 클릭하여 저장한다.
이미지 출처 : - Windows XP Pro
- explorer 7.0
- 그림판(마이크로소프트사)
- 티스토리 블로그
- DeGraeve.com
|| 2007.10.04 PM 9:00 (내 컴퓨터 화면 캡쳐) ||
- explorer 7.0
- 그림판(마이크로소프트사)
- 티스토리 블로그
- DeGraeve.com
|| 2007.10.04 PM 9:00 (내 컴퓨터 화면 캡쳐) ||
글 : 본인의 글


